

Table of Contents
- Figma vs Sketch: Basic
- Interface
- Artboards/Frames
- Drawing Tools
- Plugins
- Figma vs Sketch: Pricing
Figma was co-founded in the year 2013 by Dylan Field. However, later in 2015, Field declared that a monumental change in the software will be launched soon. The main question that will be answered in this blog is whether this software is a competition to the long-time existing Sketch?
Without any further ado, let us start comparing both the software: -
Figma vs Sketch: Basic
There is no denying that both the software share a lot of the same functions and the ones that differ are compared by the designers to make the right choice.
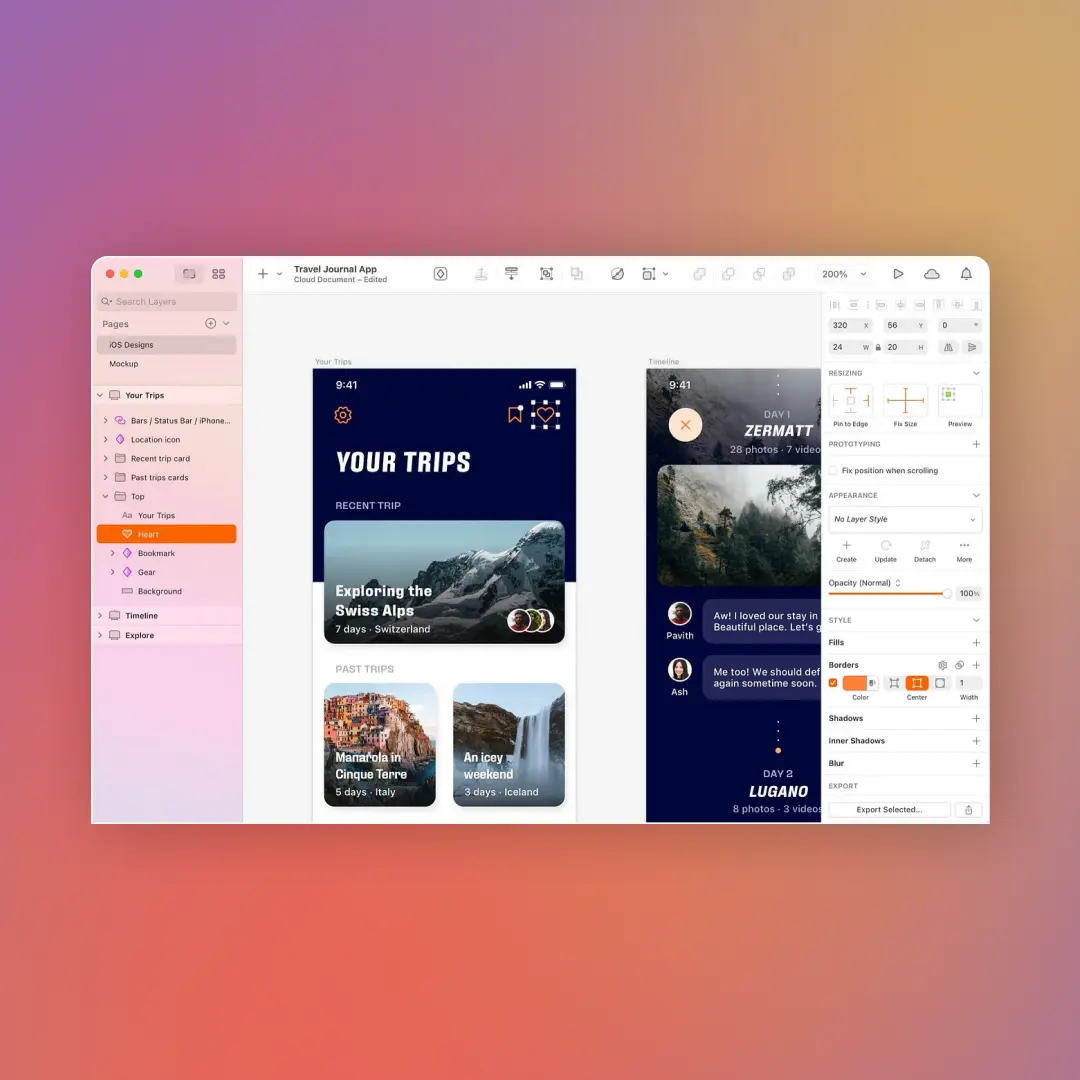
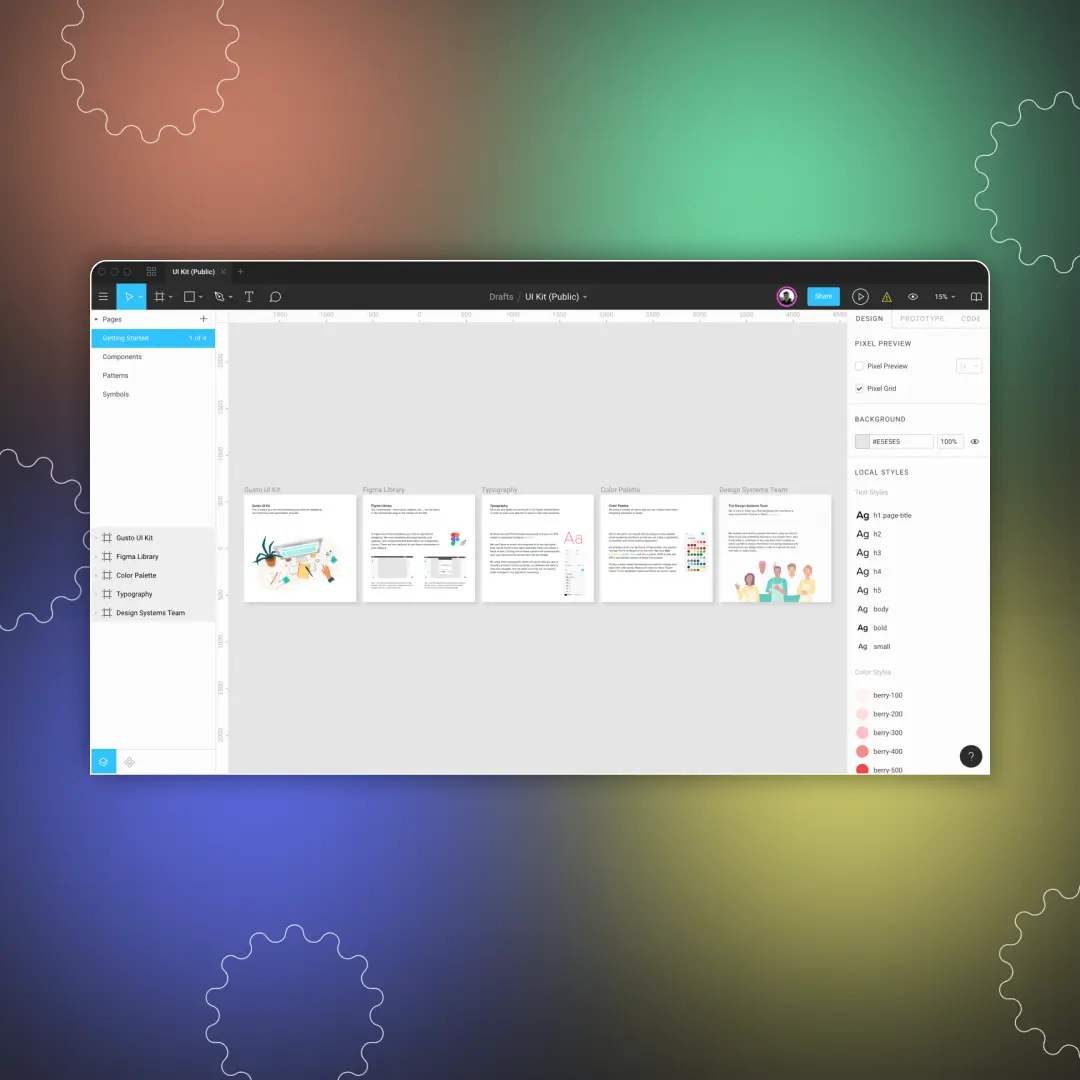
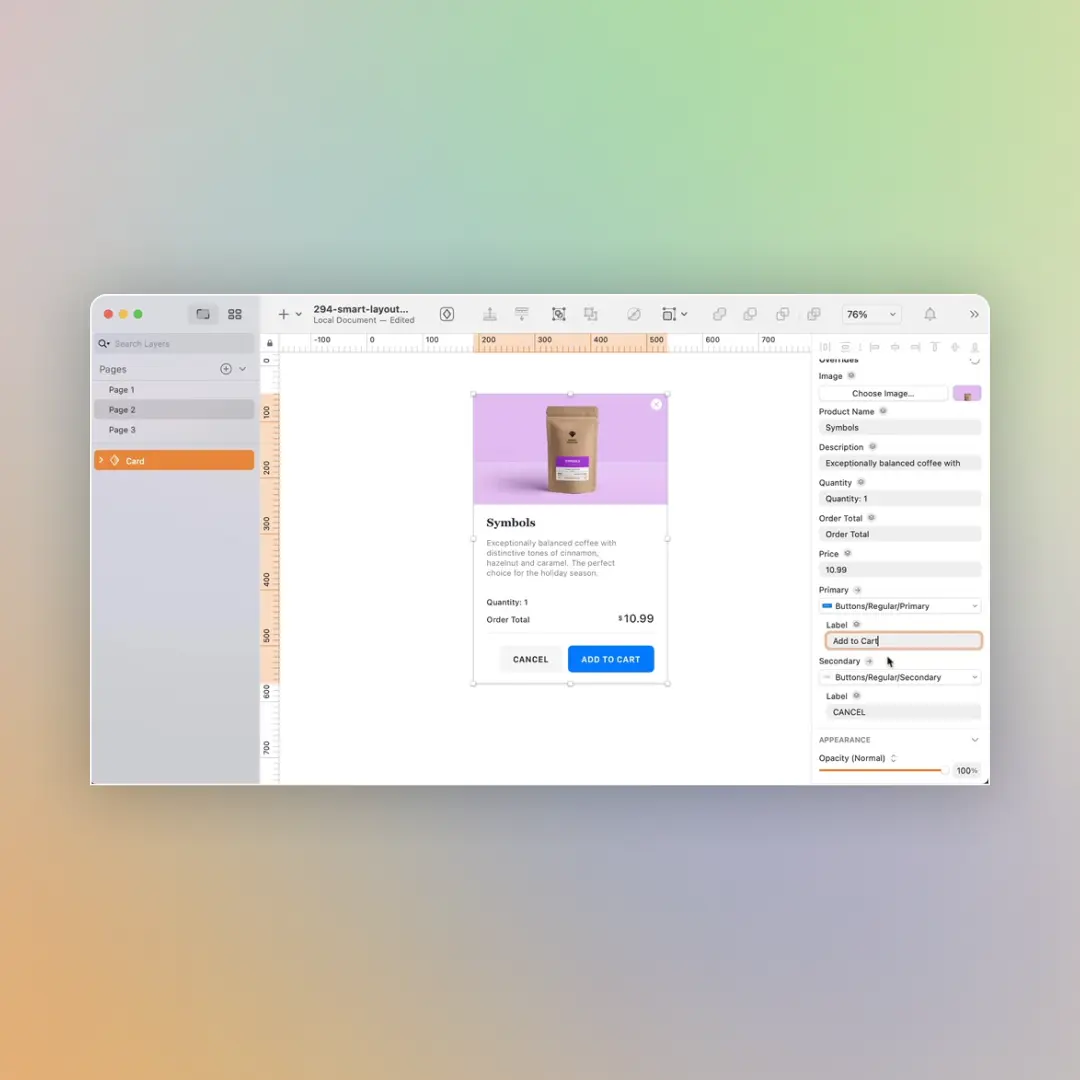
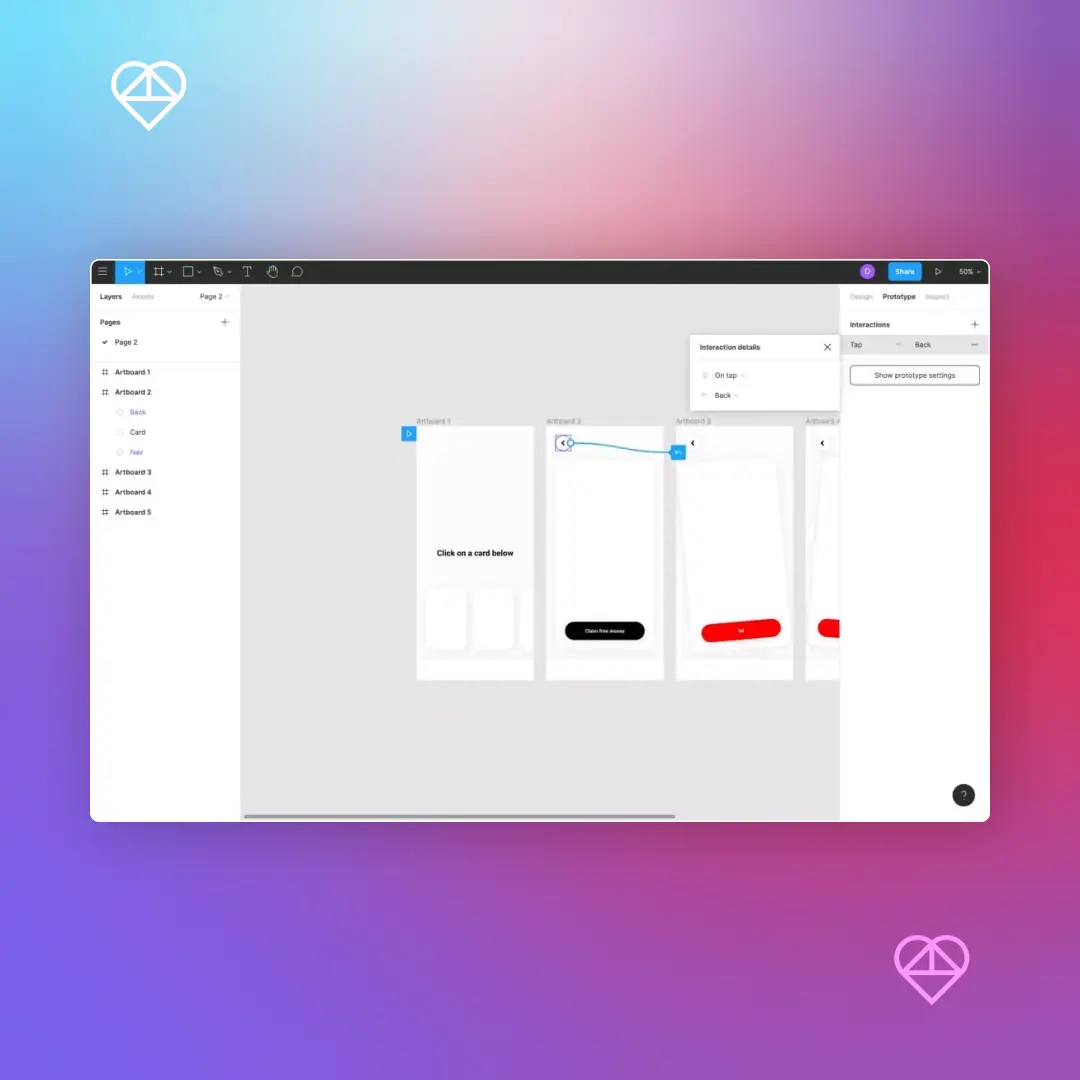
Interface
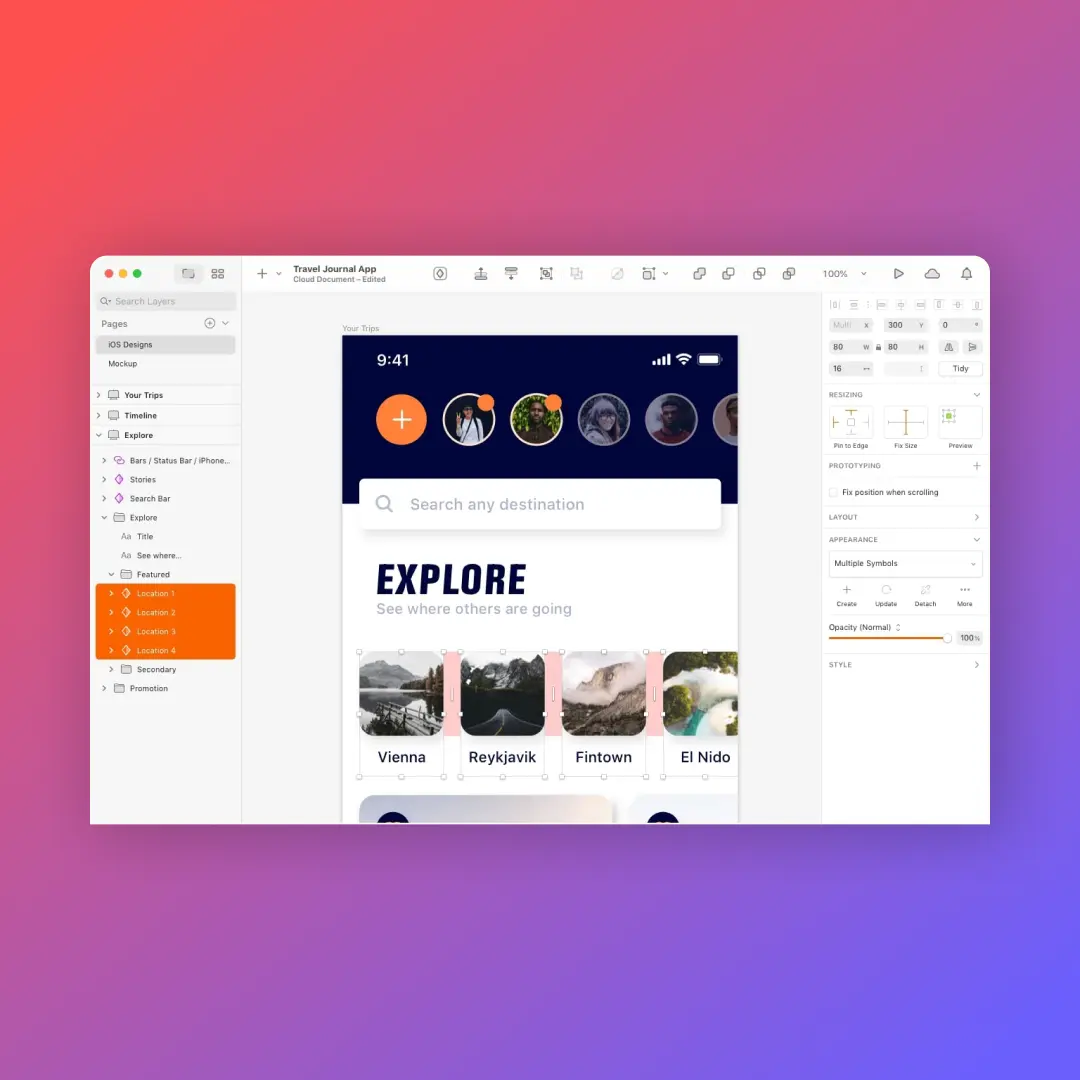
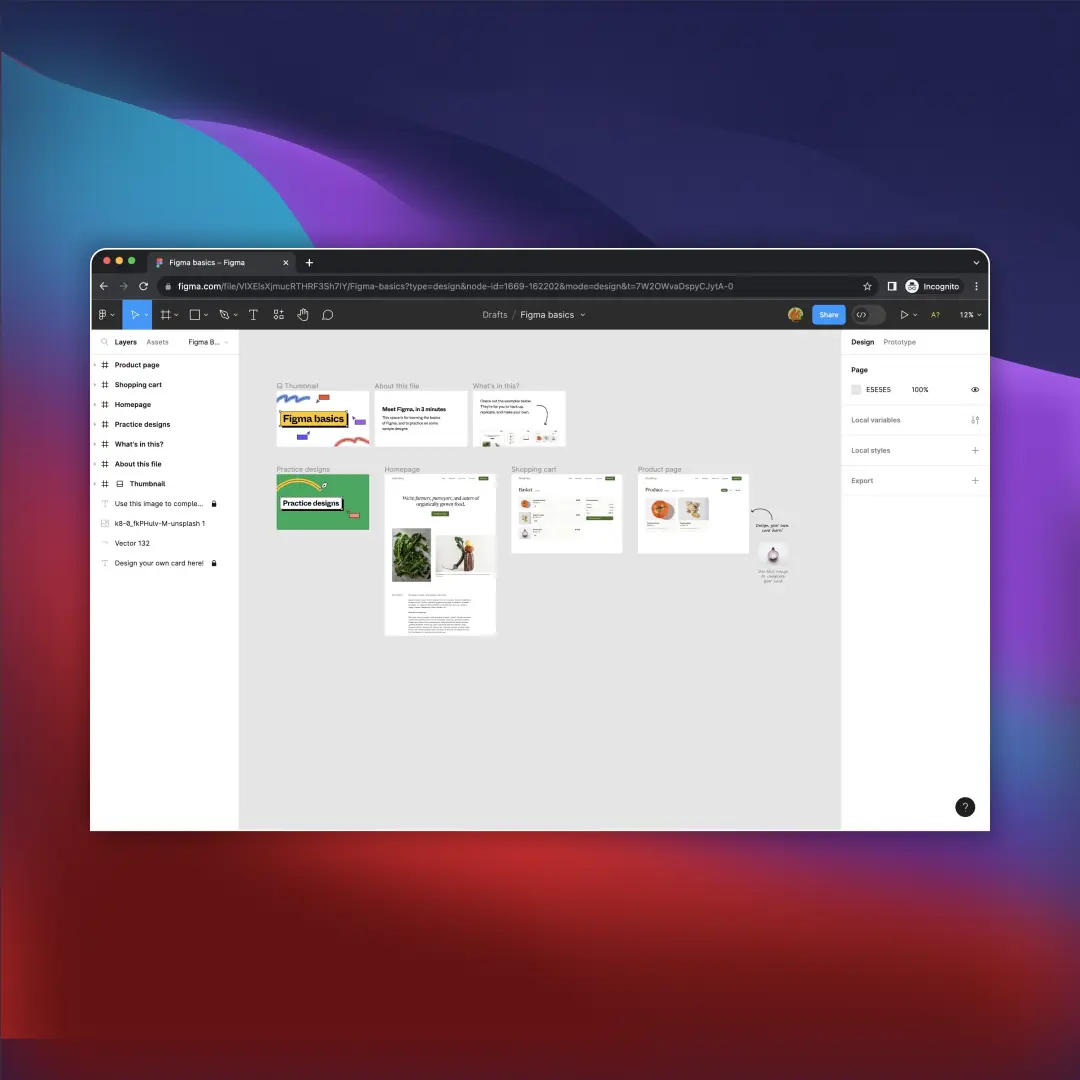
Just like all the other designing tools, the UI of Figma is also almost the same as that of Sketch, canvas is in the center, tools on the top, and layers on the left. The purpose of the right panel is also the same except for the name, Figma names it “inspector” and Sketch names it “properties”. Figma has made sure that the designers are in their comfort zone, even after switching from Sketch, through this similarity.


Artboards/Frames
Multiple artboards can be created with layouts, custom grids, and scaling constraints from both of them, however, in Sketch, each artboard represents on separate page making it much simpler. On the other hand, Figma offers versatility by allowing the designers to nest frames within one another. This means that each frame can include individual custom grids, which will allow the designers to experiment with creativity. However, there is a catch! Because of this feature, Figma is unable to support constraining groups. The artboards are Figma is undoubtedly stronger but due to this limitation, the competition is intact.


Figma vs Sketch: Features
Both the software share a variety of similar features, however, this does not mean that they are the same, one of them leads in this category. Let’s find out which one.
Collaboration
In this category, Figma undoubtedly outshines Sketch. Figma allows multiple designers to collaborate on a single document simultaneously just like a Google Doc. This is especially beneficial for larger teams. Anyone can leave a comment or view an ongoing or completed project free of cost with a simple click on the link as Figma is a web application. Hence, the whole team can view a project even with a subscription limited to designers and share feedbacks.

Whereas, on the other hand, Sketch started supporting live collaboration recently in May 2020, although, it was launched in May 2021. Before to that, only Mac users could view the projects as the software was installed in them. Sketch raised $20m to sustain itself in the market full of competitors and also introduced “Sketch for Teams” in July 2019 to improve collaboration. After the launch of this impressive feature and “follow feature” (wherein you can follow the work of the editor), it is giving tough competition to Figma, however, Figma is still leading in collaboration and cooperation due to its flawless technology perfected in years.

Drawing Tools
Obviously, neither of the programs can compete with illustration-focused software like Adobe Illustrator, although, they still have many powerful tools for designing. Both of them can overcome intricate designing challenges as they provide shape tools, a free form vector tool, and Boolean operations.
When it comes to the vector tool, Figma has an edge over Sketch as Sketch’s vector tool requires designers to “chain” the points together, whereas, the vector tool of Figma supports curves between any set of points. The designer can simply connect various lines at one point instead of creating different paths.

Plugins
The sketch is leading in this category as it provides a massive collection of third-party plugins. It has all sorts of plugins, be it animation, data supplying, prototyping, and third-party app integrations. This is because Sketch has been dominating the market for a very long time giving the developers ample amount of time to create plugins.

On the other hand, Figma has started supporting plugins recently, however, they are nothing compared to the variants available on Sketch. Figma is already working with the developers to create more plugins. Plugins are of great importance for some designers whereas for others they are not a big deal, hence, the competition is still neck to neck.

Figma vs Sketch: Pricing
If you have a small team, Figma provides a free version of up to two designers that is perfect for you. For a larger team, one must pay $12/month for each editor to get access to the professional version or $45/month per editor for organisation version.
Whereas, Sketch does not offer any free version and can be purchased with a single payment of $99 for a year. It also offers educational and bulk discounts for a limited period. You can also purchase a subscription for Sketch for Teams just at $8.25/month per editor.
Both the programs are equally powerful when it comes to creating amazing graphics and interfaces, however, remote designers or windows computer users might be more comfortable in using Figma, and Mac users might choose Sketch, it totally depends on your company.